The Öresund Walk
Applying AR technology for environmental education about marine ecosystems.

Time
Role
Tools
Individual project
Overview
The Öresund Walk is a mobile mixed reality tour that helps people to learn about and interact with the history and marine environments of the Öresund strait. By following the narrative, users move across three locations, investigating the past, present, and possible futures of the Öresund strait.
The primary goal of this project is to apply interactive technologies to build familiarity with the local marine life and history, encouraging more sustainable practices in the future.
Background
Design process
01 Discover
Research into AR and marine sustainability issues. Interviews with three experts that helped to reframe the understanding of a problem.
02 Define
Fieldwork in Öresund area, ideation and concept development.
03 Develop
Digital prototyping, on-site user testing and feedback from specialists.
04 Deliver
Material production, final design updates and direction for future work.
Fieldwork in Öresund area
The guidance of experts in interactive technologies and oceanography helped to narrow the scope to the site-specific AR tour about the Öresund strait — a strait situated between Denmark and Sweden.
Observations and mapping
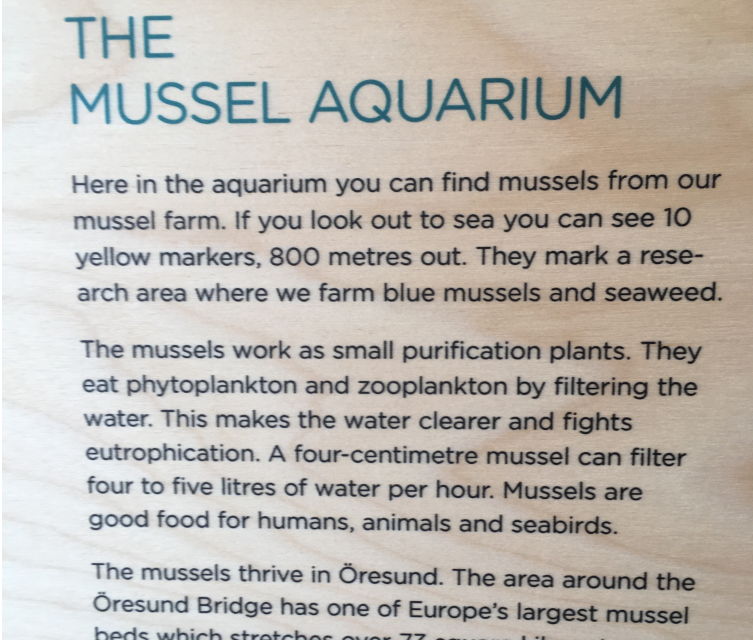
Guest visit to the Marine Educational Center
ideation
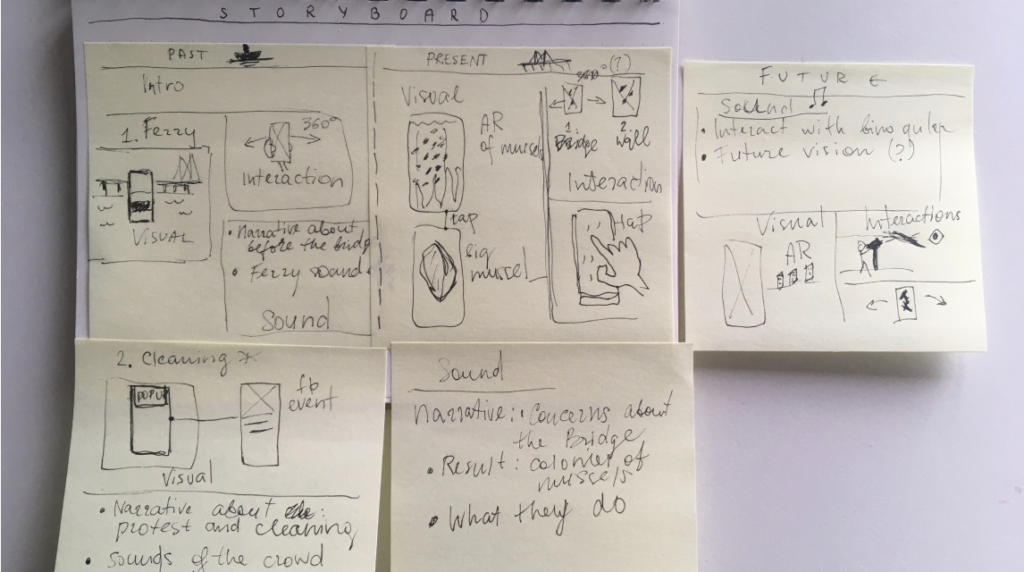
Developing a structure
The use of mind-mapping sessions with peers and brainstorming helped to outline several variants of structure and document ideas about topics, interactions, and potential applications of AR. Further, these drafts were transformed into a more detailed scenario of the tour.
A structure outlines three main parts of a tour and specifies the content user sees, hears or interacts with.
Prototyping

Audion tracks in Mixpad app — voice narrative, background music and sound effects.
An overview of several platforms for AR creation, like Argon, Unity and Wikitude helped to outline advantages and limitations of particular platforms and revealed some potential technical directions. As an experiment, I made a simple image augmentation in Wikitude.


User testing
On-site trial
“A new way of getting information. I felt very engaged with the environment.”
“I like that it makes you look at a specific point. Makes you notice details.”
“I think what makes it strong is the combination of both the visual and the audio.”
“If it were just an audio guide, I would be easily bored. But, when I am interacting with the environment, it keeps me excited.”
Feedback from specialists
A full tour was demonstrated via Zoom to three specialists working in the environmental field. As potential stakeholders, they reflected how the design may affect nature guides. One of them remarked it can be very interesting to have digital support as a natural guide, especially while working with kids and teenagers.
“I think with the approach that you are proposing – to be in the place and connect with the place — I like it.”
“With this kind of application, you are creating a richer place, with more interest.”
Design Outcome
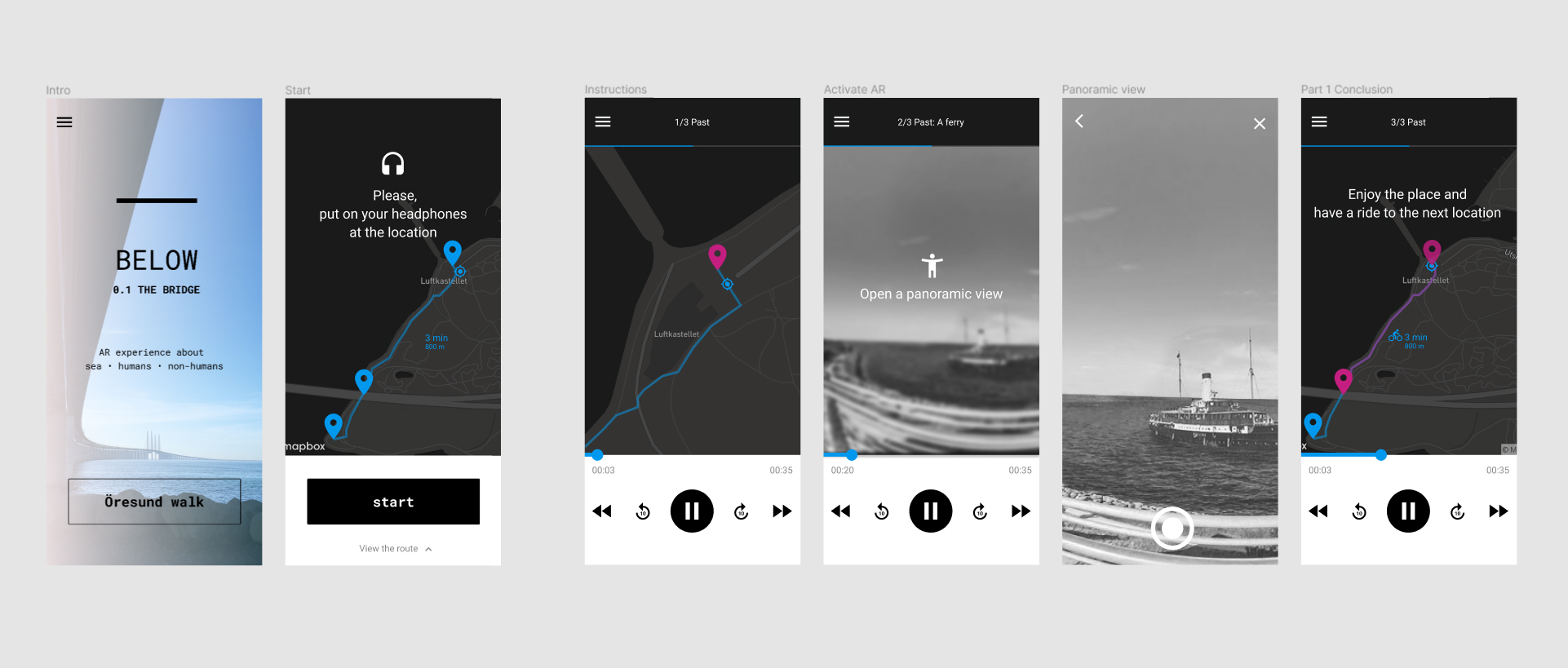
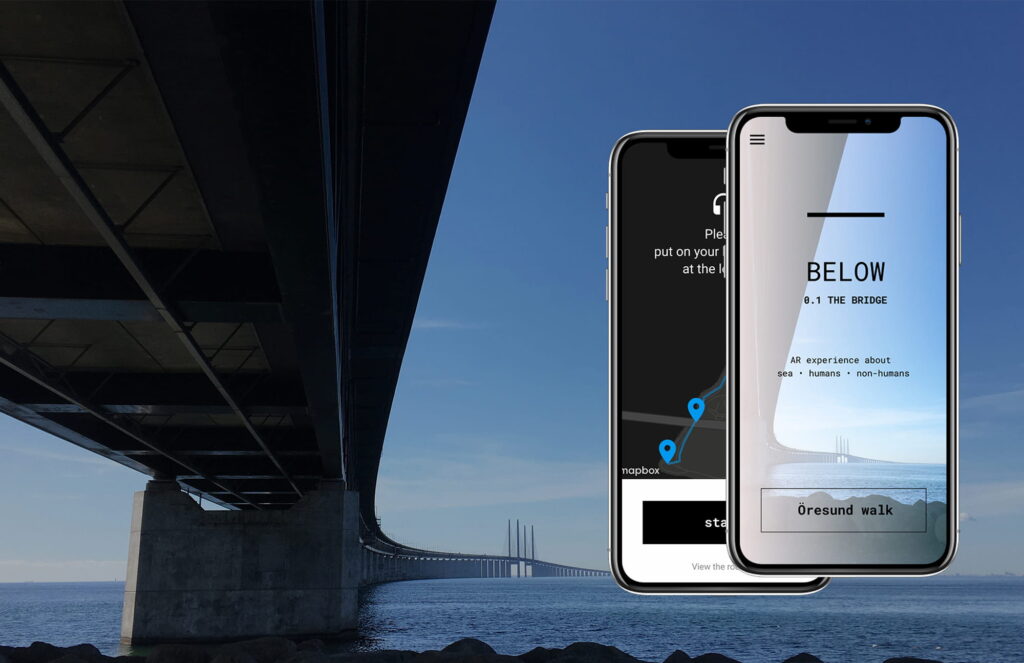
The Öresund Walk

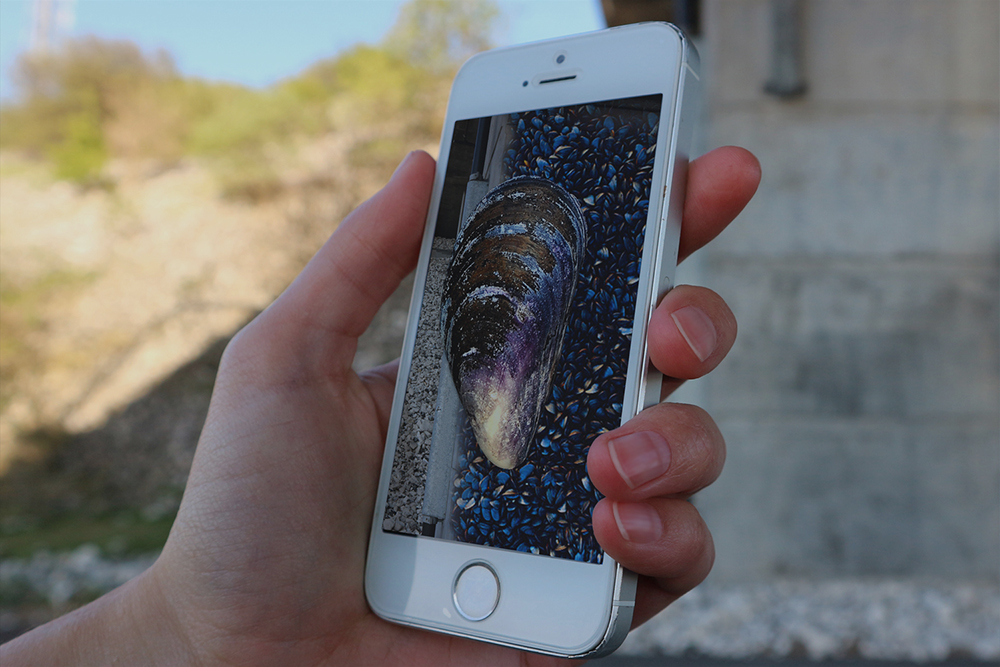
A user interacting with the prototype.
The final concept is a mobile mixed reality tour that helps users to learn about and interact with the history and marine environments of the Öresund strait. By following the narrative, users move across three locations investigating past, present and possible futures of the Öresund strait.
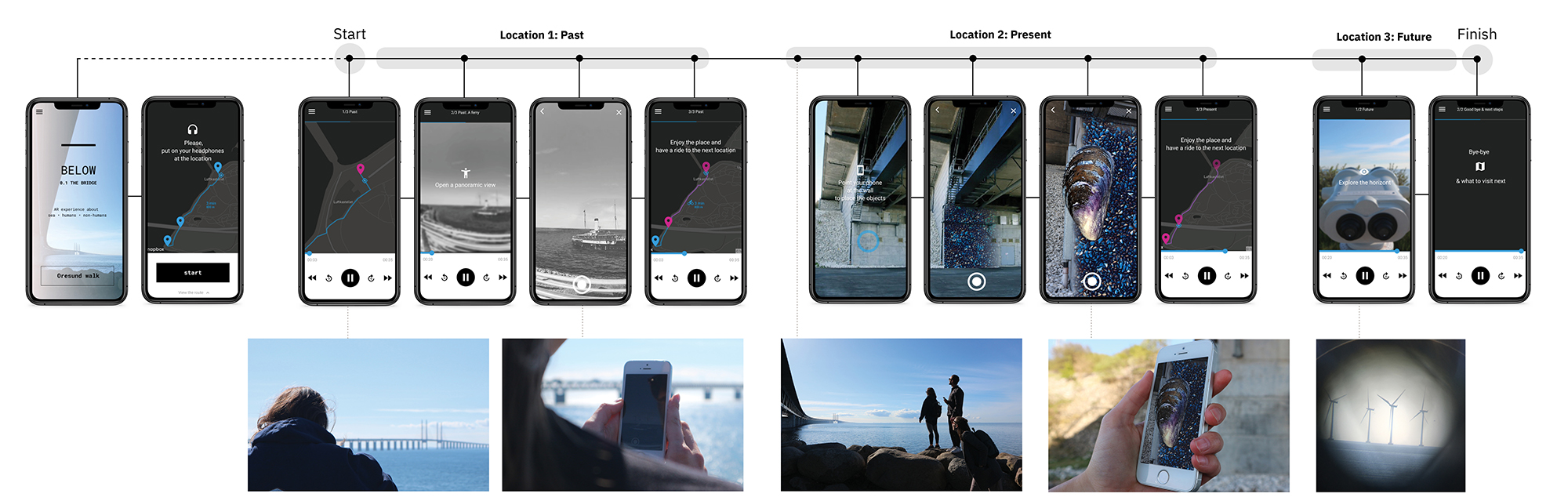
Journey overview. The tour consists of three main parts based on time — past, present, and future. Each time is linked with a particular interest point and a topic.
Personal narrative
AR as an extra dimension
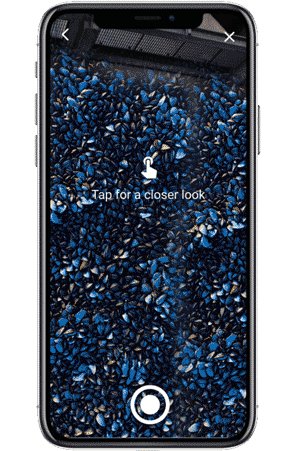
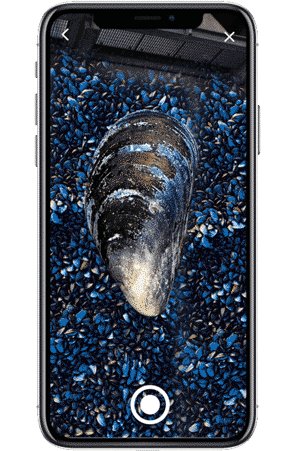
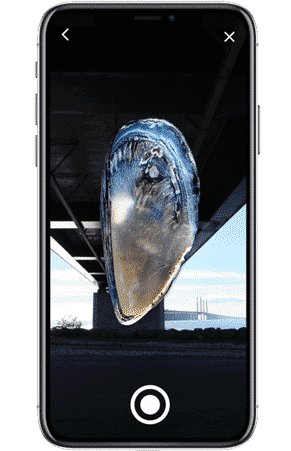
Along the way, AR elements help to look through time to discover the before-bridge era and observe marine organisms living on the bridge pillars deep under the water. AR elements are represented in two visual scenes: augmented panoramic view on the Öresund and AR of blue mussels.
Technical considerations
Prototype properties are pointing to the use of Unity or a similar platform for further development. Also, the app must be available offline and off-site to avoid problems with a signal at the location and make the tour more convenient for a remote overview.
Future Steps
Practically, next steps for the project would be a collaboration with stakeholders, the development of a fully-functioning prototype and the next rounds of user testing. Conceptually, a meaningful direction for growth might be a platform for user collaboration and engagement after the tour.